Introduction
Thank you for purchase!
- This is documentation for "Beo - Portfolio and Blog WordPress Theme". Beo - Portfolio and Blog WordPress Theme Documentation consists of sections. Every section explains specific part of theme or functionality. List of sections is in left side of screen.
- If you are new to WordPress, it is recommended to read official WordPress documentation first.
- Please read theme documentation and follow instructions for demo theme content setup.
- Use search (ctrl+f keyboard shortcut to find specific words on page).
- If you have questions please send message here using account that you purchased theme with to confirm purchase.
- Before asking for support please read more about general support for themes and item support policy.
Demo theme content setup
Watch this first - theme demo setup video (in video, previous title for theme was different but theme is the same)
Steps for demo theme content setup
If video helped you to setup theme, you can skip reading steps for setup.
1.Unzip main_file.zip that you downloaded, find „beo.zip“ and „beo-child.zip“ files and uplad it to WordPress dashboard.
2.
In WordPress dashboard go to appearance/themes and activate theme „Beo“.
3.
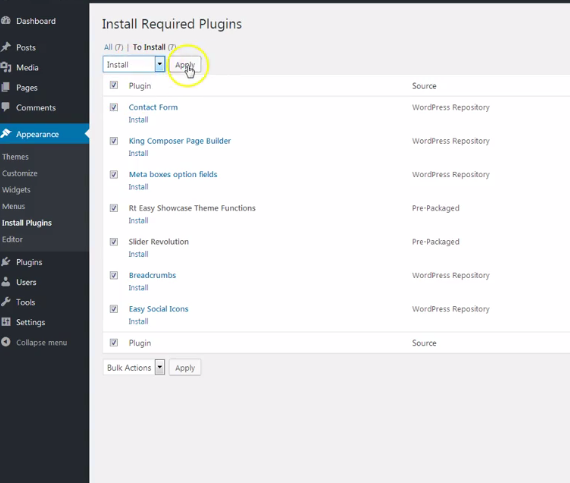
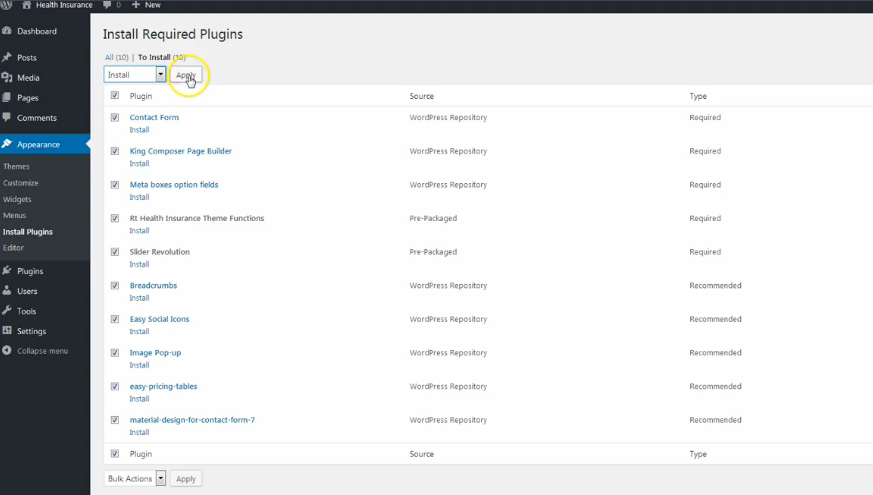
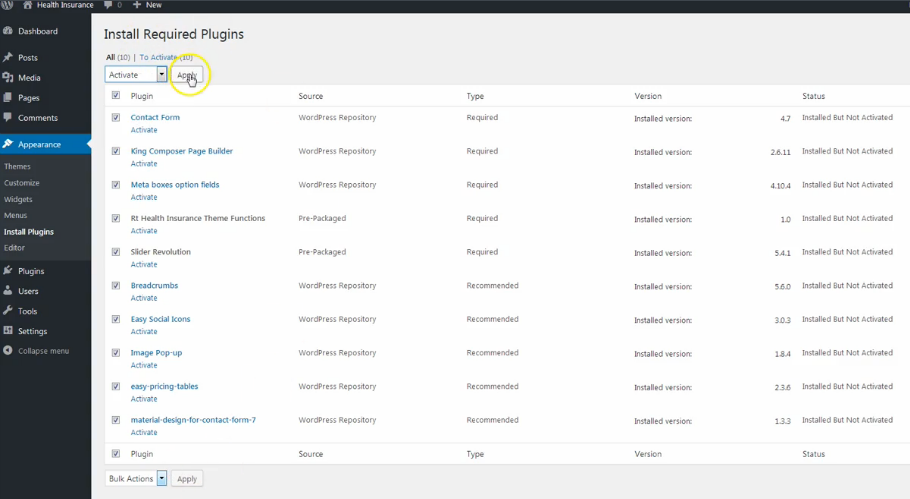
Install and activate all recommended and required theme’s plugins



When plugin's instalation and activation is finished you will see new post types (left dashboard side) for team, galleries, testimonials etc.

4.
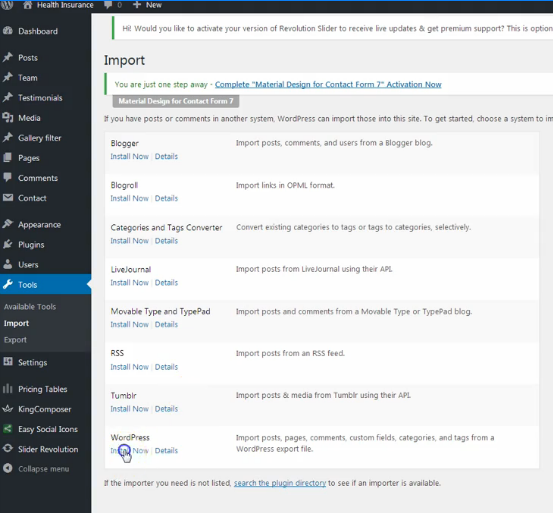
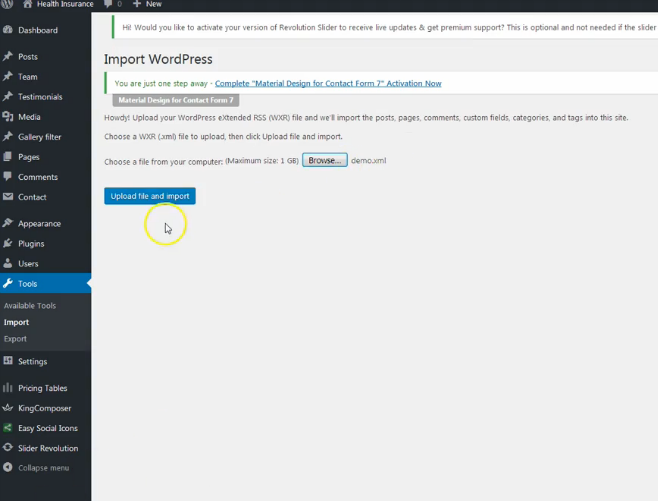
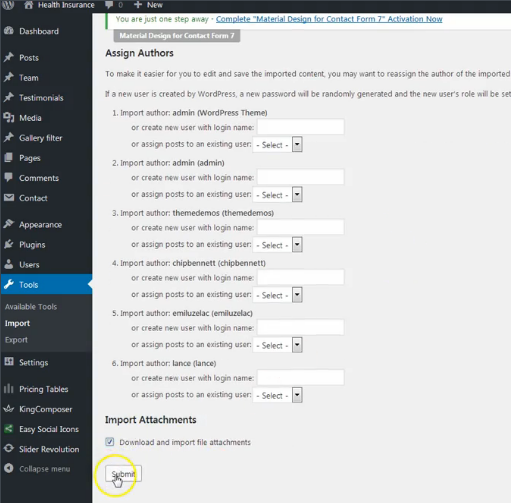
Go to tools/import and import demo.xml file.
Demo.xml file is in "main_file.zip/demo_content" folder.



Image placeholders (blurred images) will appear instead of images. Theme demo images are not included in download. That is explained in theme description on Themeforest. Please add your images instead of placeholders.
5.
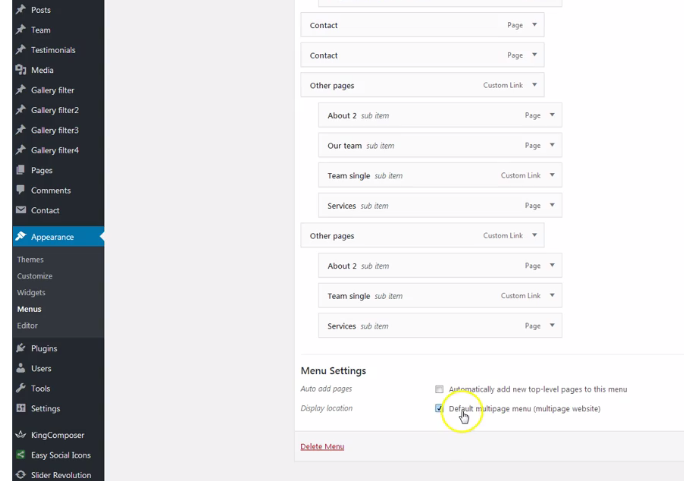
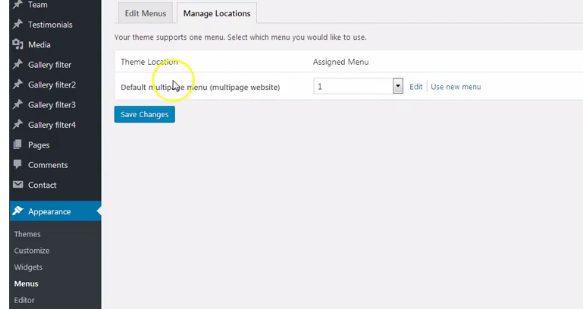
Go to appearance/menus and set demo content menus.
More about menus read in section "menus".


6.
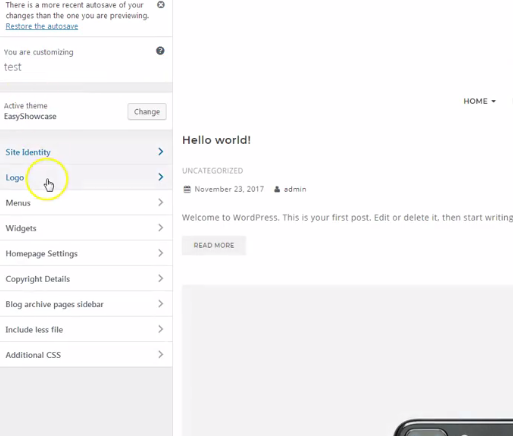
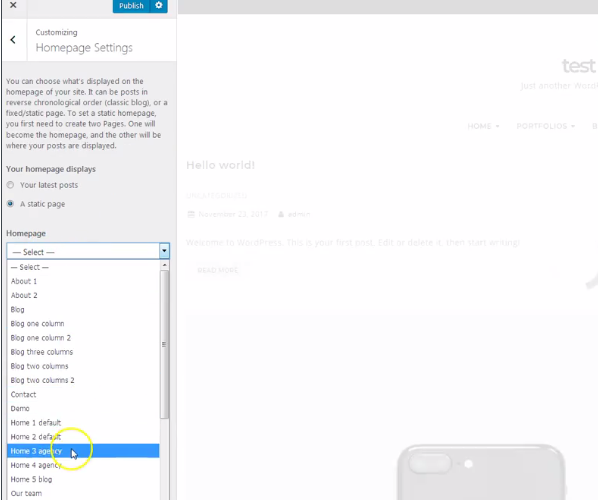
Go to appearance/customize and set static page (front page) for home page
Set other theme options as well. More about theme options you can read in section "theme options".


8.
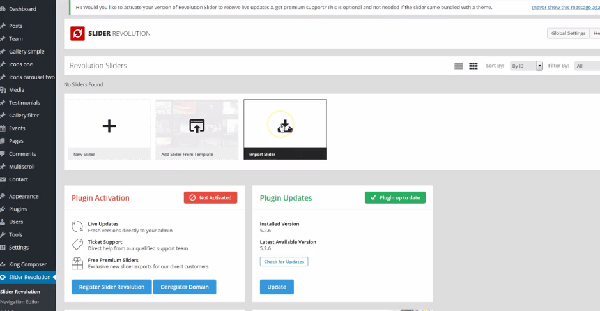
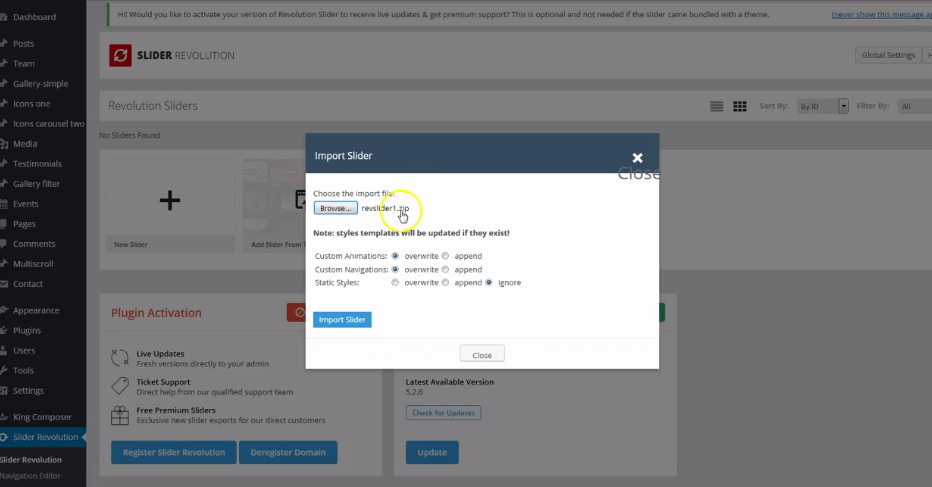
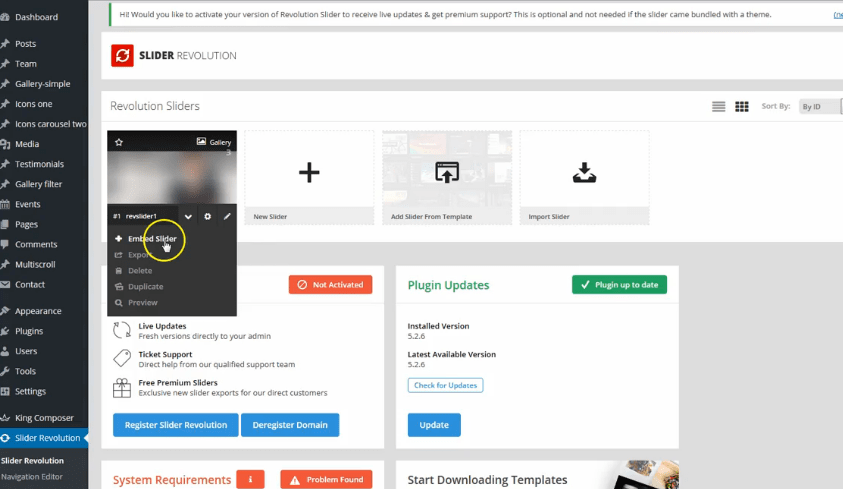
To set slider, click on "Revolution slider" in dashboard and upload revslider1.zip file that contains demo slider content. revsolider1.zip file is in main_file.zip/demo-content/revslider1.zip
Official plugin
page: http://codecanyon.net/item/slider-revolution-responsive-wordpress-plugin/2751380
More details in "slider revolution" section.



Basic installation is finished. For more details and functions please see sections list in left side of screen.
Posts
- Posts are default WordPress functionality.
- When single post is open, excerpt field should be visible. If you don't see it, activate it in screen options (button that appears in top right side of screen when single post is open). Click on "screen options" and mark checkbox "excerpt". Excerpt field is useful for adding short text that will appear in posts short outputs like e.g. post boxes on demo homepage instead of text from text editor. It will also appear in search result instead of text from text editor. If excerpt is left blank, text from text editor will appear.
- This theme has 1 additional custom options for single posts:
a) Option for add/remove sidebar from post (this option appears in all other custom post types as well).
General information about custom post types
All custom post types have default WordPress fields. That includes: title, text editor, featured image and some of them have excerpt field as well. All of them, except testimonials, have single post pages visible. Testimonials do not have single post pages visible to avoid duplicated content (bad for SEO). Most of custom post types have additional fields and most of the time, additional fields are used to appear in custom post loops added with shortcodes (page builder elements) in pages.
Team
About single team post.
- Team is theme specific custom post type. (code for team and other custom post types is in rt-easyshowcase-theme-functions plugin, that is bundled with theme).
- It has 1 same custom options like default single posts (option for sidebar).
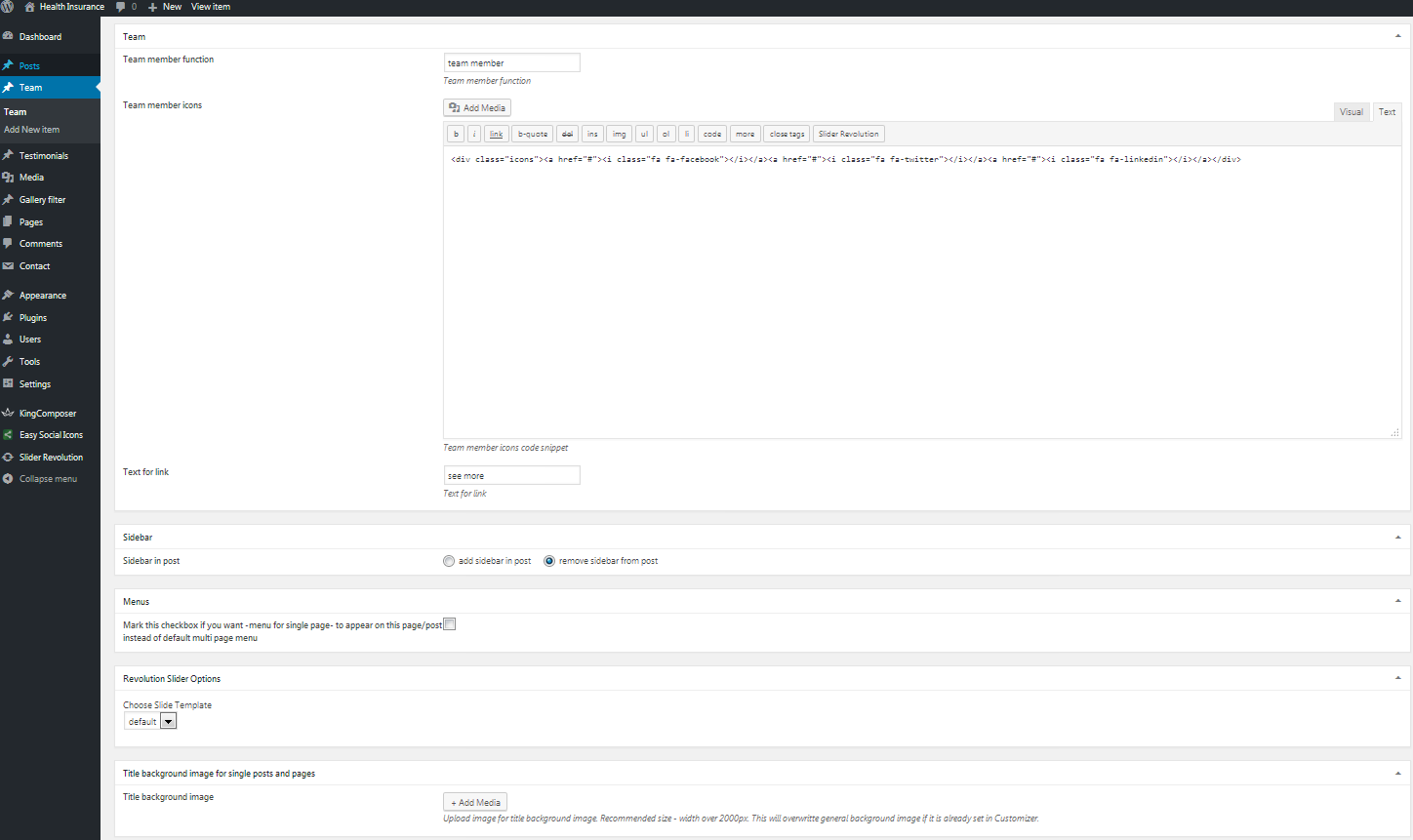
- It has 3 more custom options for "team member function", for "team member icon" and for "text description" that appears on team images on mouse hover.

- This is code snipped from "team member icons" field (if you imported demo.xml file, the code is already there):
<div class="icons">
<a href="#"><i class="fa fa-facebook"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-linkedin"></i></a>
<a href="#"><i class="fa fa-youtube"></i></a>
<a href="#"><i class="fa fa-wordpress"></i></a>
</div>
- Customize it. Instead of # add your URL, list of icons is here: http://fontawesome.io/icons/
- Code should be added in "text" tab. See screenshot above.
- If you have problem configuring your custom code snippet for icons, please send support message and you will get help with that.
How all team posts can appear on specific pages?
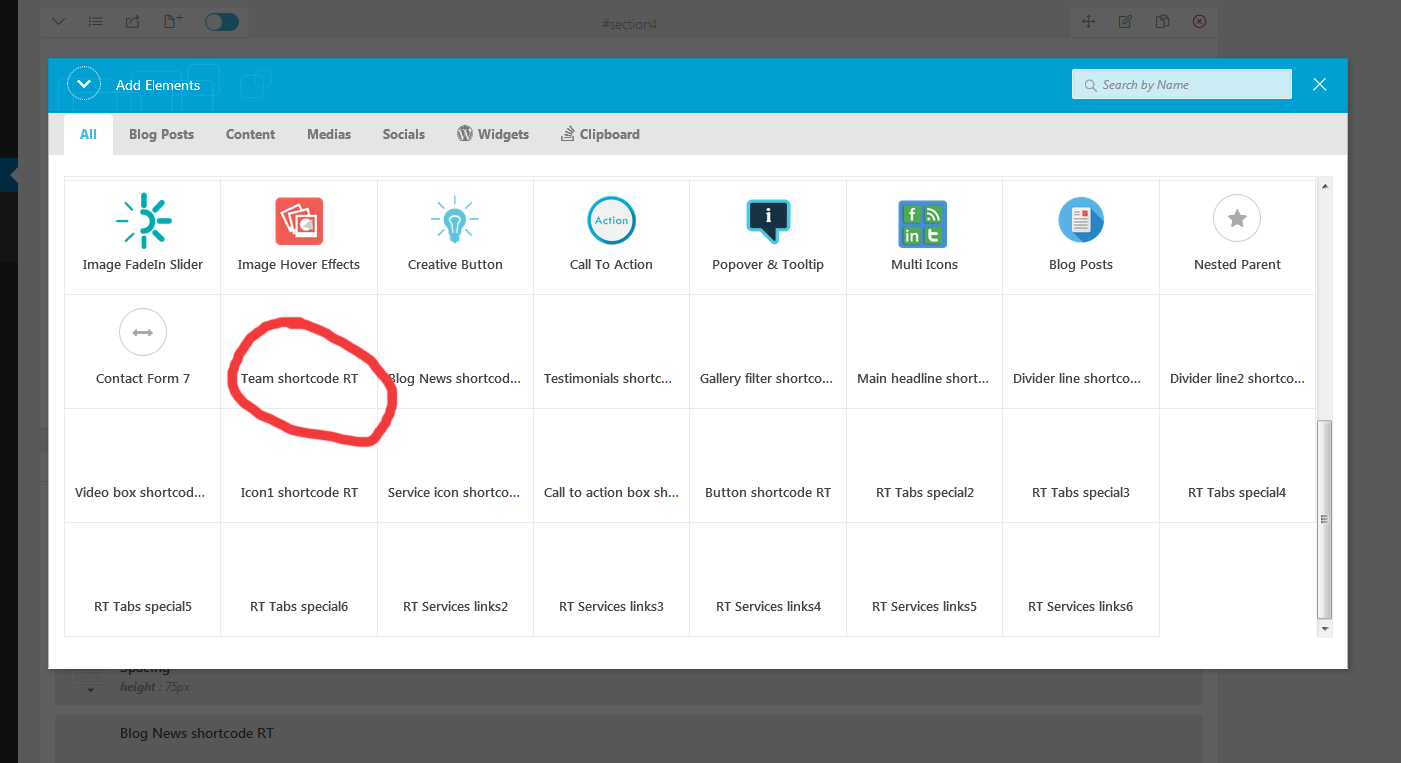
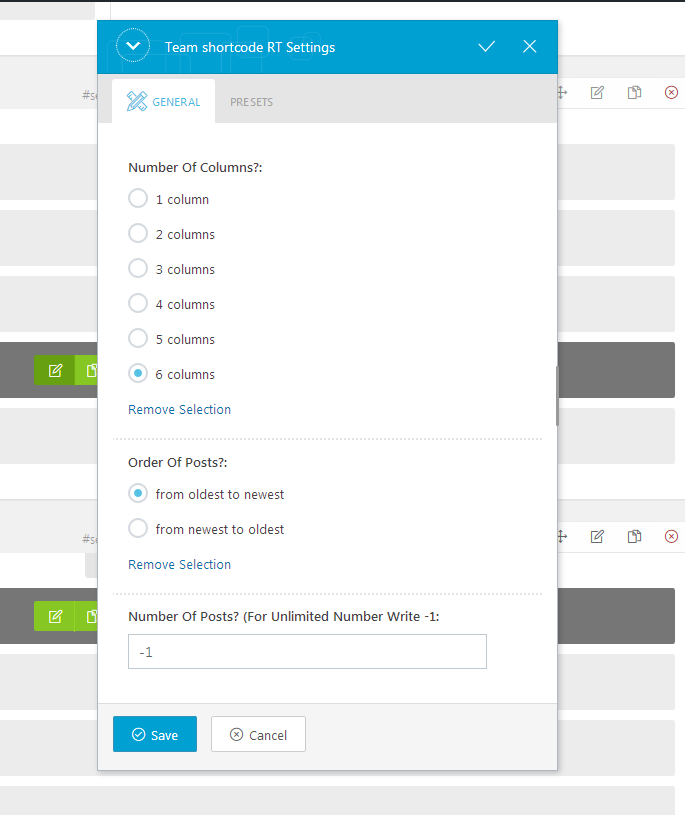
- To have team posts carousel appears on pages, use page builder element "team shortcode RT" and it's settings.


Testimonials
About single testimonials post.
- Testimonials is theme specific custom post type. (code for testimonials and other custom post types is in rt-easyshowcase-theme-functions plugin, that is bundled with theme).
- It has fields for title, text editor and featured image.
- It has no single post available.
How all testimonials posts can appear on specific pages?
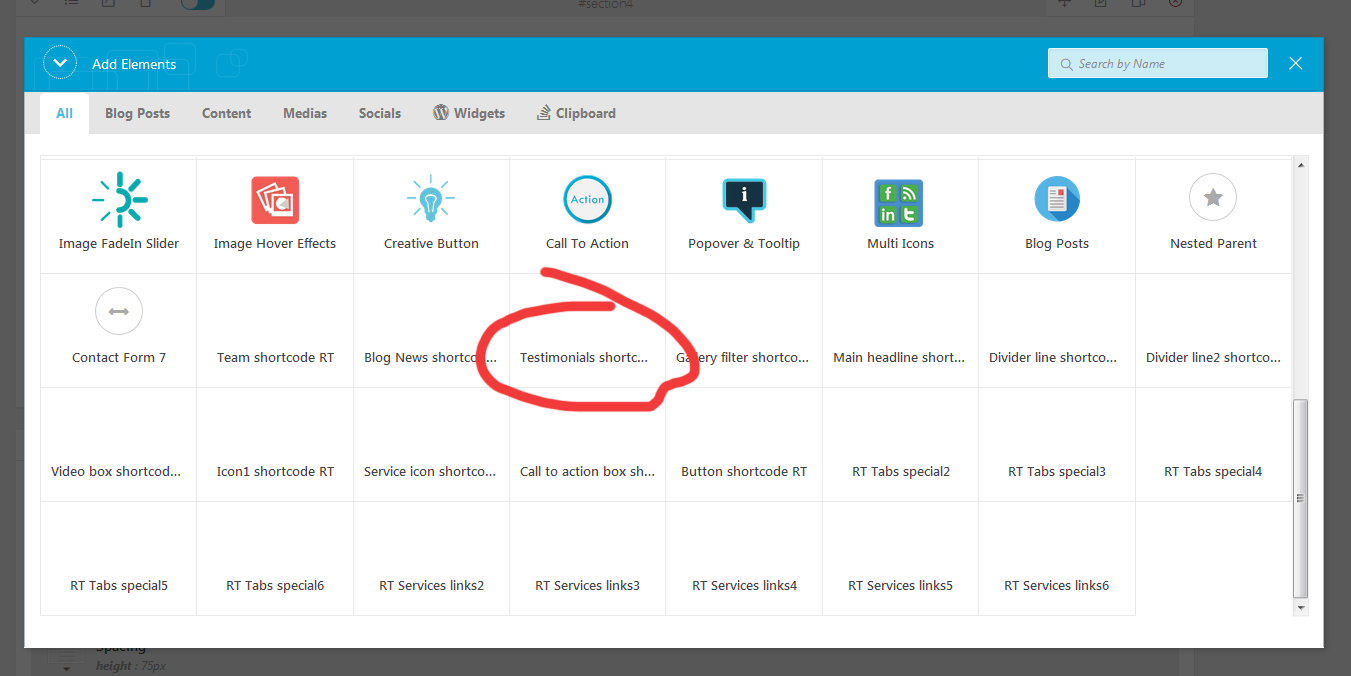
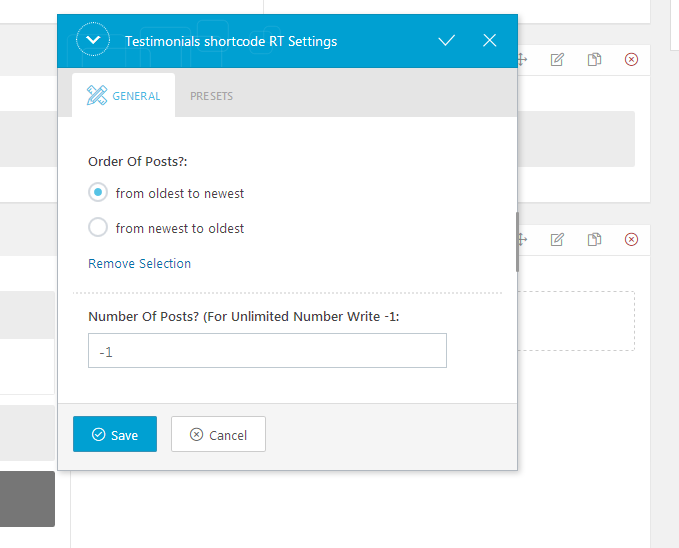
- To have testimonials posts appear on pages, use page builder element "testimonials shortcode RT" and it's settings.


Gallery filter
About single "gallery filter" post.
- "gallery filter" is theme specific custom post type. (code for "gallery filter" and other custom post types is in rt-easyshowcase-theme-functions plugin, that is bundled with theme).
- It has 1 same custom options like default single posts (option for sidebar).
- It has 1 more custom option named "subtitle" that appears on gallery images on mouse hover.
- It has excerpt field. Read about excerpt in "posts" section.
- It has category field. Every category is one link in filtering menu.
How "gallery filter" all posts can appear on specific pages?
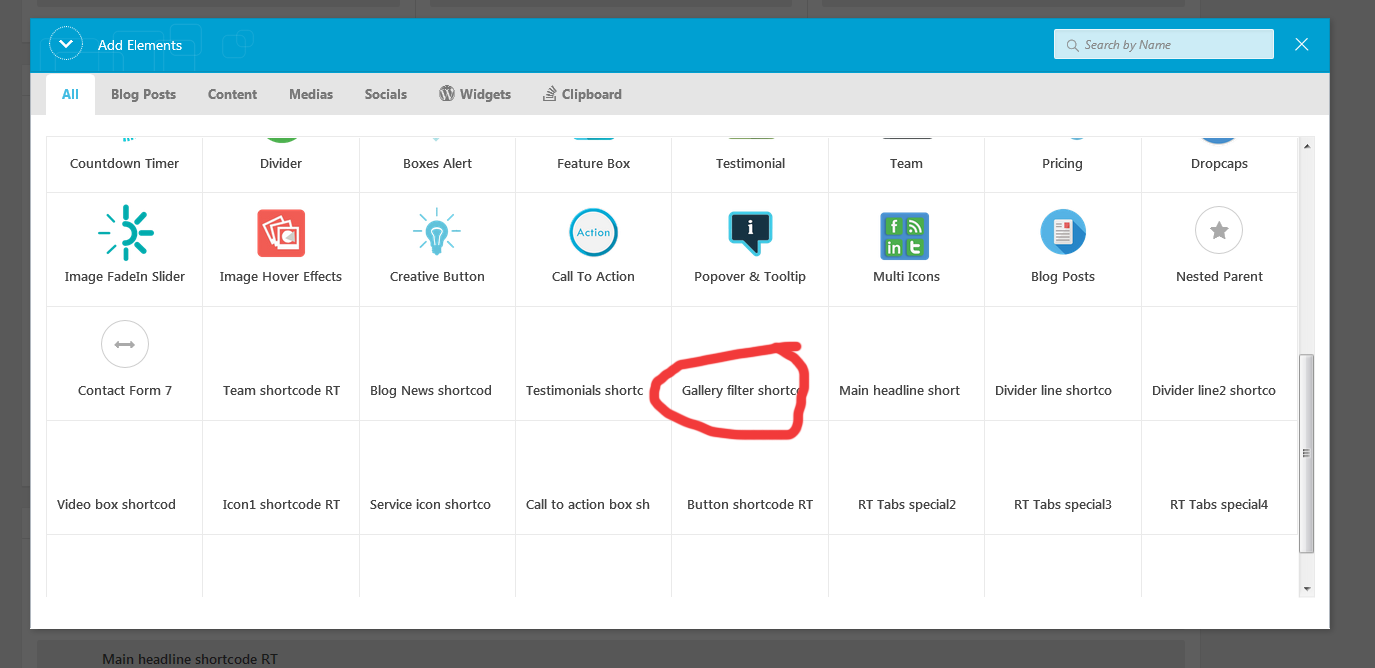
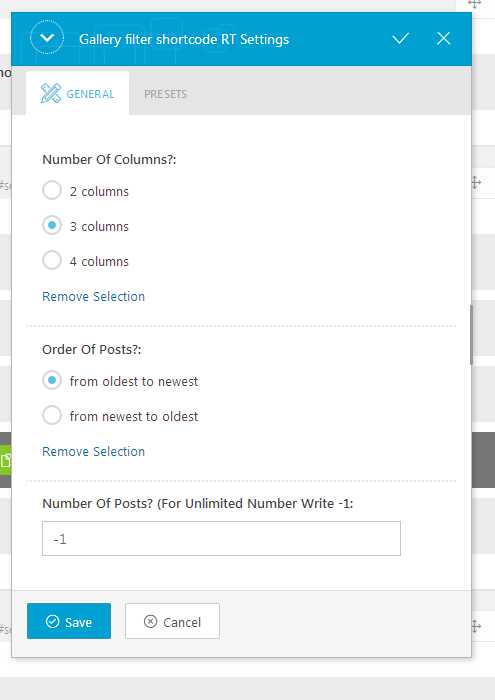
- To have "gallery filter" posts appear on pages, use page builder element "gallery filter shortcode RT" and it's settings.


Menu
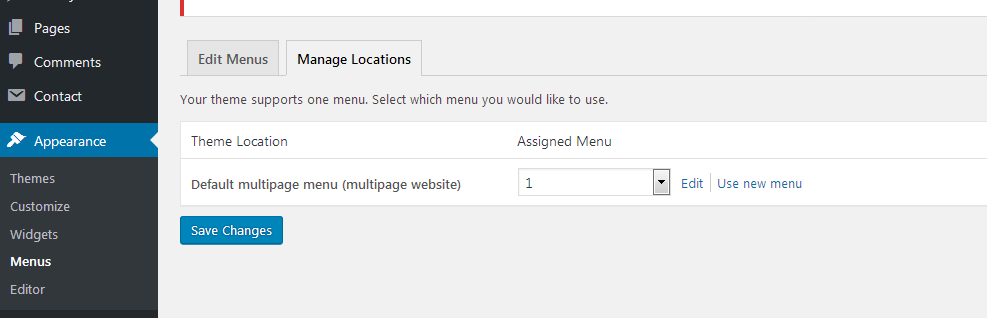
Theme has 1 custom menu location.- Default multipage menu (multipage website).
When demo.xml is imported, custom menu (named 1) is imported. You only need to assign it properly. See image for details.

Contact form
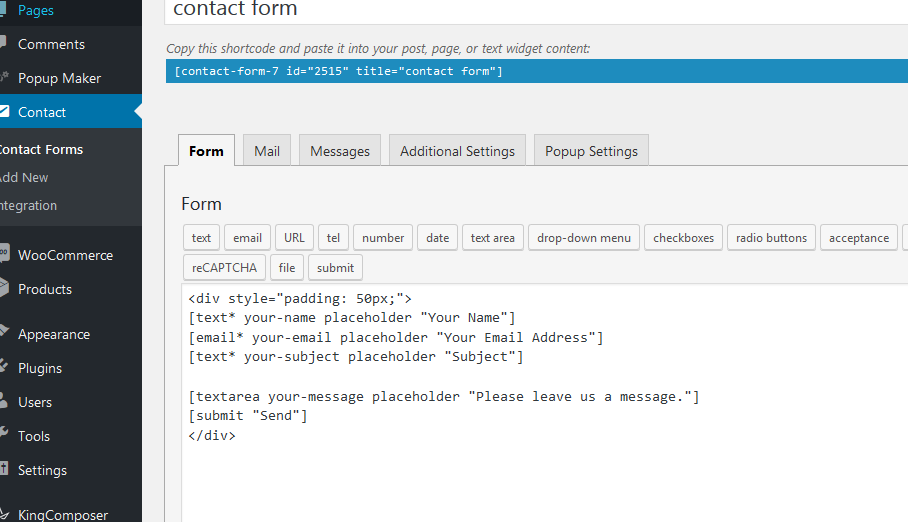
Everything related to contact is achieved with Contact form 7 plugin plugin. Those are official plugin pages: https://sr.wordpress.org/plugins/contact-form-7/This is code for contact form styling:
[text* your-name placeholder "Your Name"]
[email* your-email placeholder "Your Email Address"]
[text* your-subject placeholder "Subject"]
[textarea your-message placeholder "Please leave us a message."]
[submit "Send"]

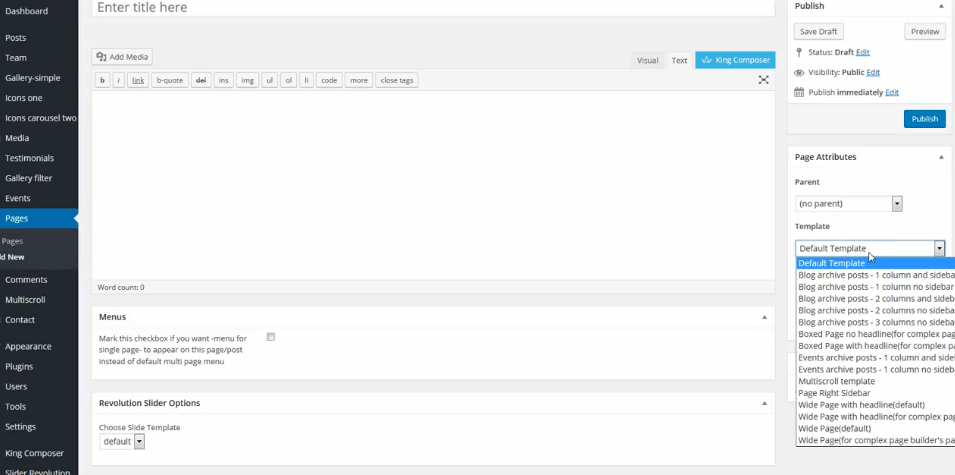
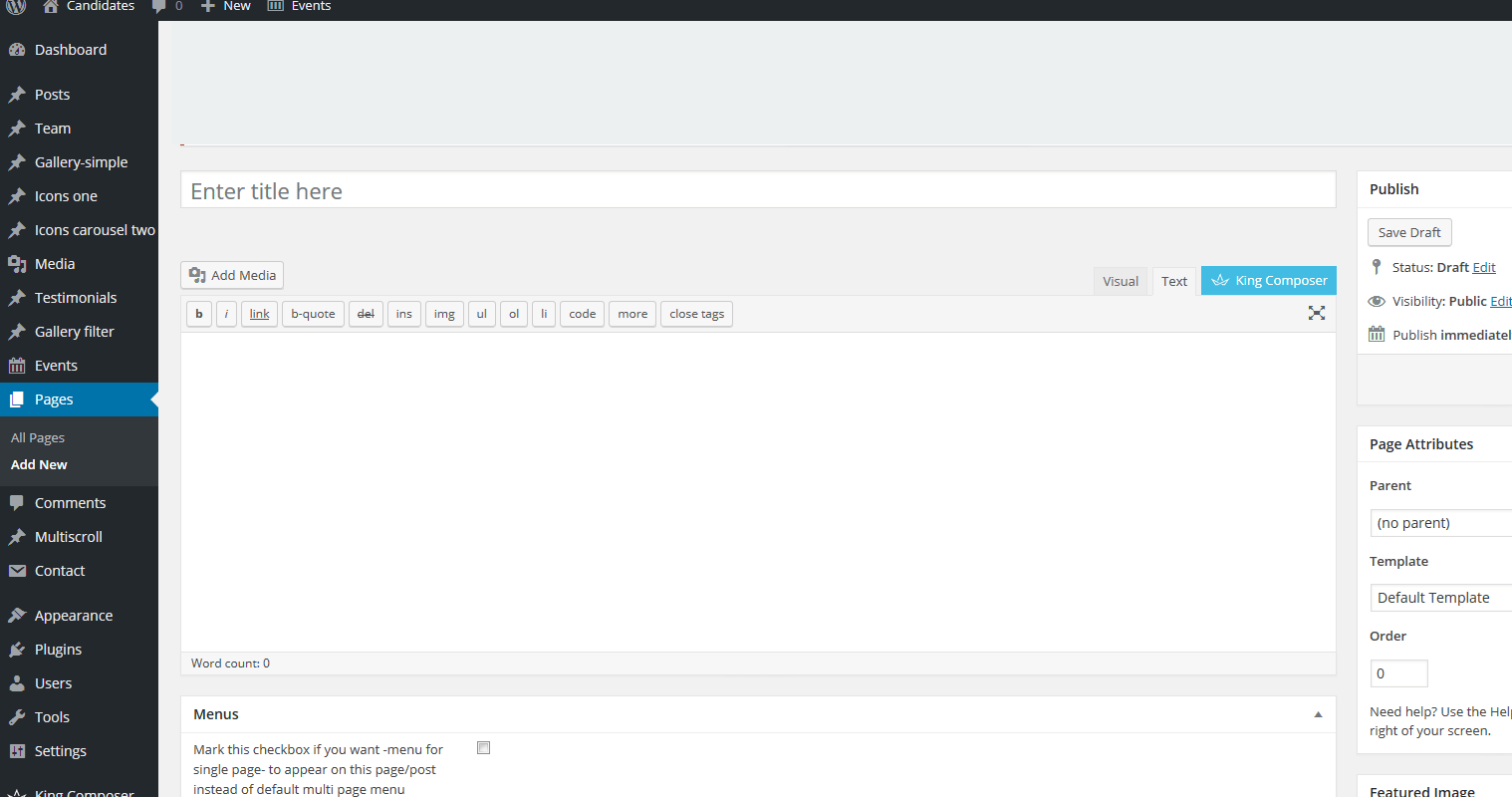
Pages and page templates
Blog page templates will display only blog posts if set and will not display nothing added on page where they are set. Other page templates will display content from pages where they are set but with different menus (centered, standard, agency etc) and some of them will show, some of them will hide page title.
Theme options
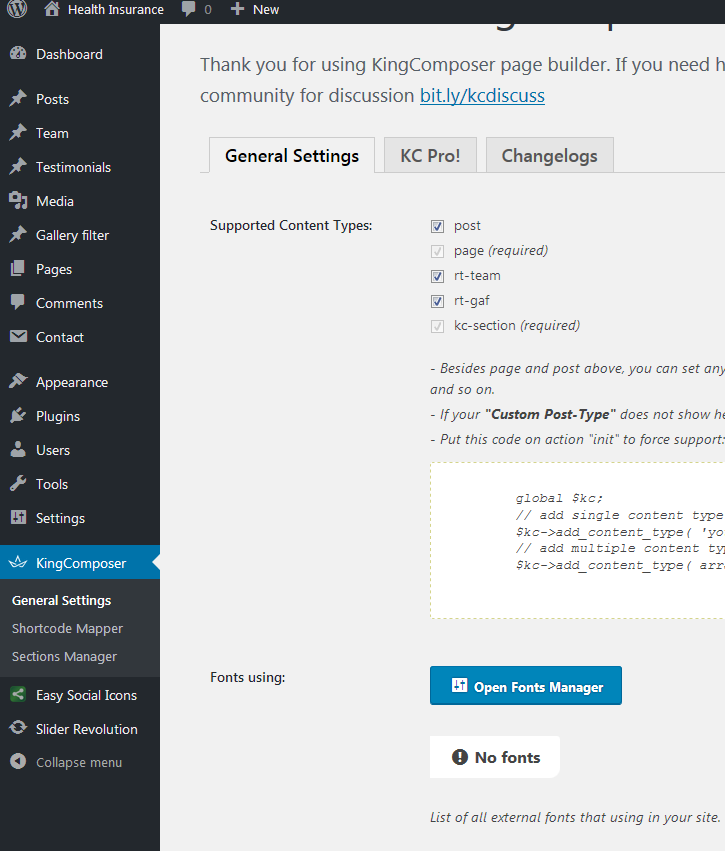
All theme options are in appearance/customize. Options for logo, adding less file etc...King Composer page builder
This is official plugin page: https://sr.wordpress.org/plugins/kingcomposer/If King Composer page builder plugin is activated it supports pages by default.





Slider Revolution
This is official plugin page: https://codecanyon.net/item/slider-revolution-responsive-wordpress-plugin/2751380This is premium plugin and it is bundled with theme. Plugin documentation is bundled with theme as well in "documentation" folder.
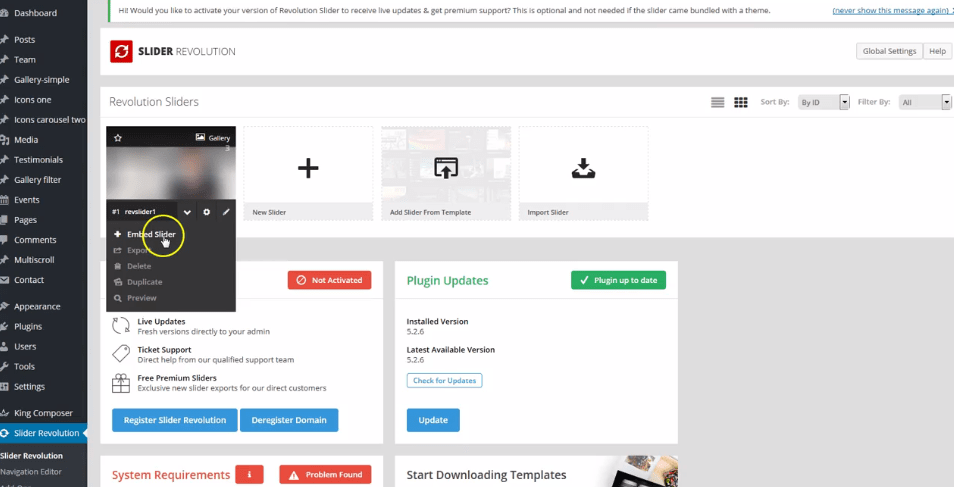
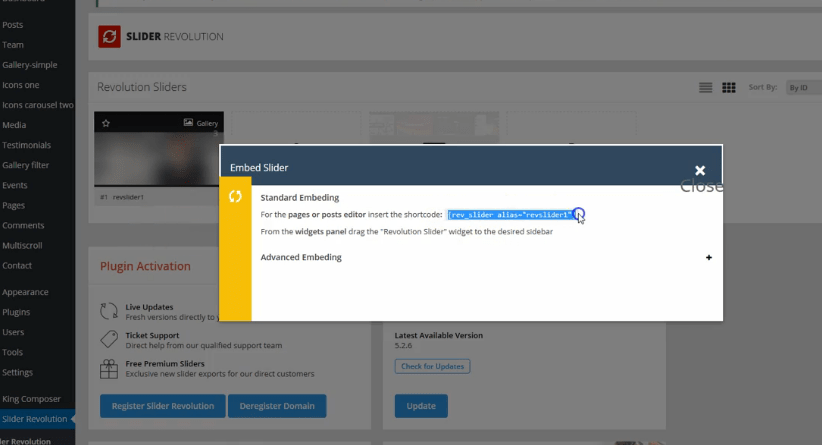
Import revslider1.zip file in "import slider" (see screenshot). When it is imported and demo.xml file is imported as well, slider should appear on homepage. If there are issues, click on "slider revolution/embed slider", copy slider's shortcode, and paste it in page where you want slider to appear. See screenshot.


Plugins
Slider revolution premium plugin, bundled with theme. https://codecanyon.net/item/slider-revolution-responsive-wordpress-plugin/2751380Rt EasyShowcase Theme Functions plugin - theme functions and custom post types plugin, bundled with theme.
King Composer page builder free plugin. https://fuc.wordpress.org/plugins/kingcomposer/
Meta boxes free plugin. https://wordpress.org/plugins/meta-box/
Contact form 7 free plugin. https://sr.wordpress.org/plugins/contact-form-7/
Breadcrumbs free plugin. https://wordpress.org/plugins/breadcrumb-navxt/
Easy social icons https://wordpress.org/plugins/easy-social-icons/ WooCommerce
Widgets
- Widgets are default WordPress feature. To find widgets go to appearance/widgets in dashboard. Official WordPress documentation: https://codex.wordpress.org/WordPress_Widgets- Theme has 5 widget areas in footer, 1 in header, 1 sidebar.
- Theme demo uses Easy social icons plugin for social icons in widget.
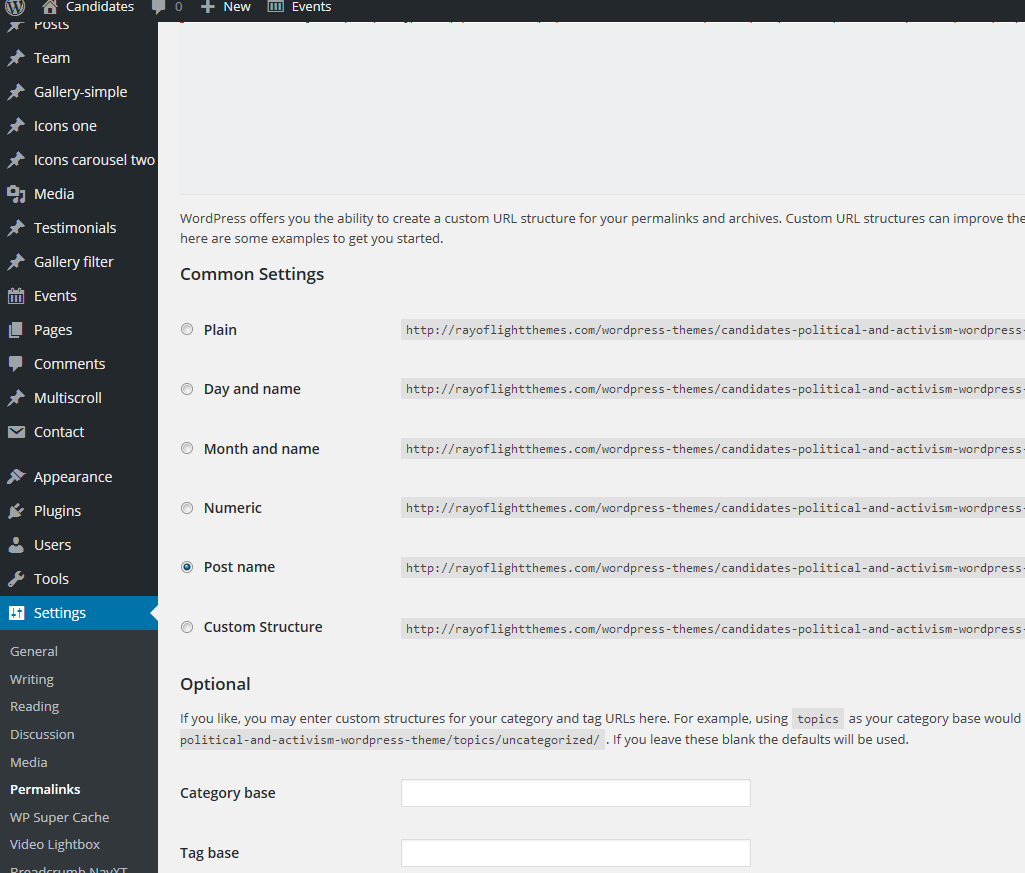
How to set permalinks
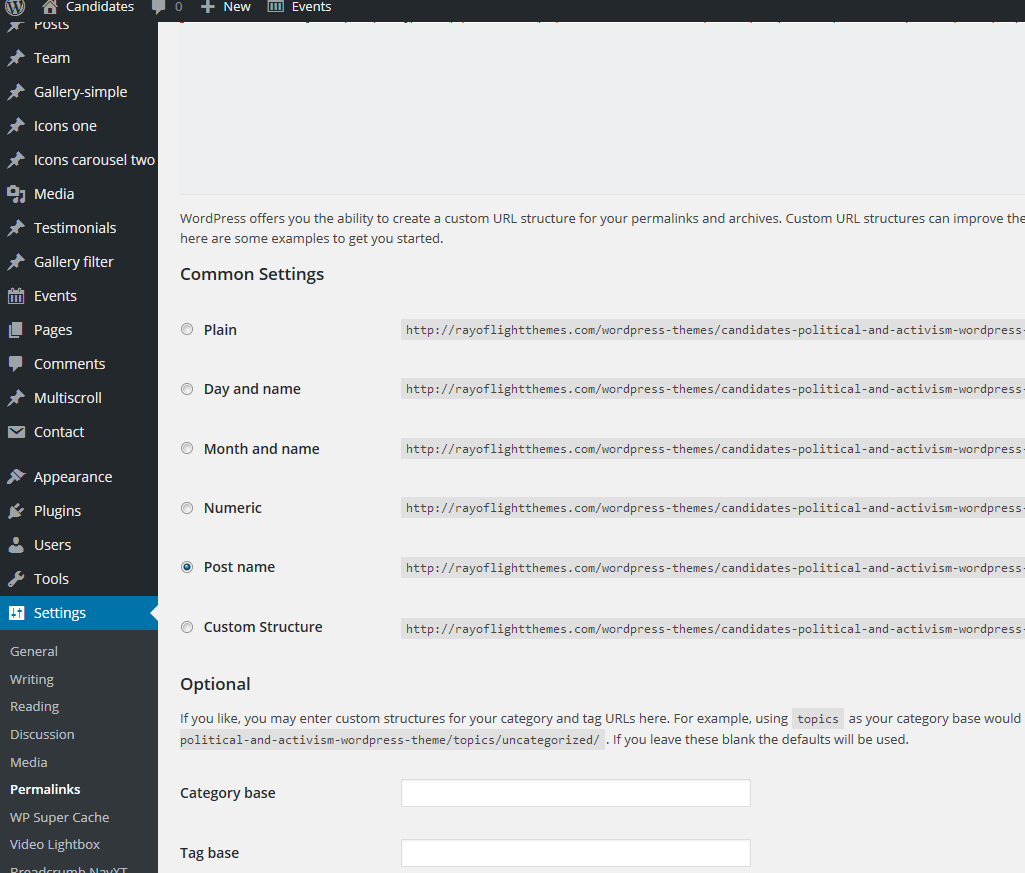
- Permalinks are in dashboard/settings/permalinks.- It is recommended to have this permalinks structure (see screenshot):

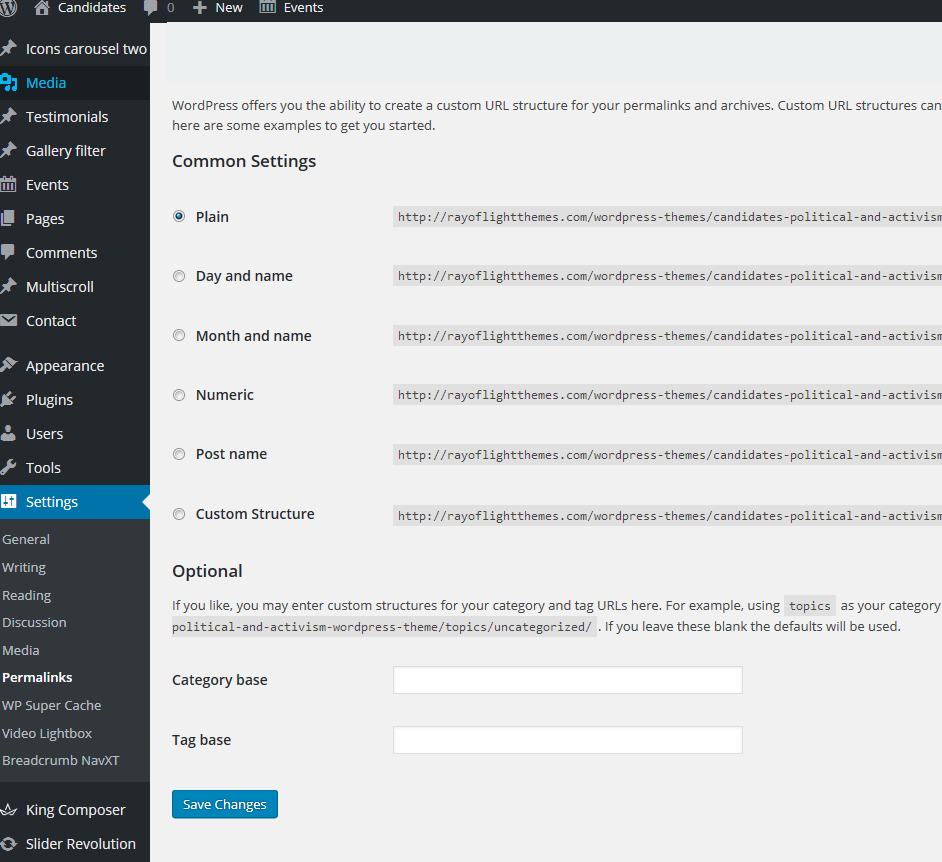
How to reset permalinks?
- Set permalinks to default (plain) and click button "save changes".

Child theme
- Basic child theme for this theme is in main_file.zip.- Official WordPress documentation about Child themes: https://codex.wordpress.org/Child_Themes
- It is recommended to activate child theme if you make code customizations and to copy/paste all files from parent theme that have custom changes in code in child theme.
How to change color
This is black and white theme design so it doesn't have option for colors but you can change color for any element in theme with custom code changes in css or less file.Theme translation
Theme has pot file included, that means text strings in dashboard can be translated. Activate translation plugin (can use Polylang, tested with theme). https://wordpress.org/plugins/polylang/ Check if "languages" tab in settings appears. In theme folder "languages" default pot file is included. To translate text strings in theme, please rename candidates.pot file to "language code" for language you want to translate in, for example if you translate to Portugales language code is "pt_BR" so candidates.pot should be renamed to "pt_BR.po". Then open the file with Poedit and translate text strings. http://poedit.net/ More details about WordPress translation here :http://codex.wordpress.org/WordPress_in_Your_Language http://codex.wordpress.org/Installing_WordPress_in_Your_LanguageHow to reorder posts
- Install and activate this plugin: https://wordpress.org/plugins/post-types-order/- It adds "reorder posts" button for all posts and custom post types and you can manually reorder them.
Favicon
Upload favicon in appearance/customize/site identity/site icon. Official documentation: https://codex.wordpress.org/Creating_a_FaviconSources and credits
TGM plugin activation https://github.com/thomasgriffin/TGM-Plugin-ActivationMeta boxes https://wordpress.org/plugins/meta-box/
Slider Revolution plugin,
King composer page builder plugin,
Bootstrap css framework,
Font Awesome font icons, Simple line icons,
Flickity.js,
Isotope.js,
Google fonts,
King Composer plugin,
jQuery.js,
free WordPress plugins listed above,
Demo images credit
https://unsplash.com/ Designed by Freepik Designed by tirachard / Freepik Designed by Waewkidja / Freepik Designed by Onlyyouqj / Freepik http://www.graphicsfuel.com/Images are not included for download. Images are slightly transformed to fit design.